
一、行宽与阅读
一切起因于《连线》(Wired)杂志的 iPad 版的推出。该 app 的推出马上得到了赞誉,被 Adobe 称为「杂志的未来」(当然也由于这次制作是和 InDesign CS5 紧密合作推出的)。然而 Information Architects(iA)发文《iPad 上的〈连线〉是纸老虎》(由 Apple4us 的 Lawrence Li 翻译成中文)抨击《连线》app 的设计缺陷。其中最引争论的一点是关于 iPad 多栏设计的缺陷。在 iA 看来,iPad 的屏幕尺寸和交互属性决定了它不应该使用传统报纸一样的多栏设计。理由如下:
- 多栏设计硬性分割了正文,凌乱地将文字塞满了本来就很小的 iPad 屏幕。
- 多栏设计迫使设计师使用小字号,和加多断行,使阅读路径变得曲折困难。
- 将长文断成一个个缺乏联系的文字块,这种设计增加了整个导航和交互的复杂性(究竟应上下滚动(scroll)还是左右滑动(swipe))
- 多栏设计需要更多的连字符(hyphen);如果左右对齐,每栏的文字内被迫出现众多空档,如果左对齐,右边会出现难看的文字不齐
- 多栏设计让设计师经常按印刷品的思考方式想问题,每一页的页高也变成是固定的

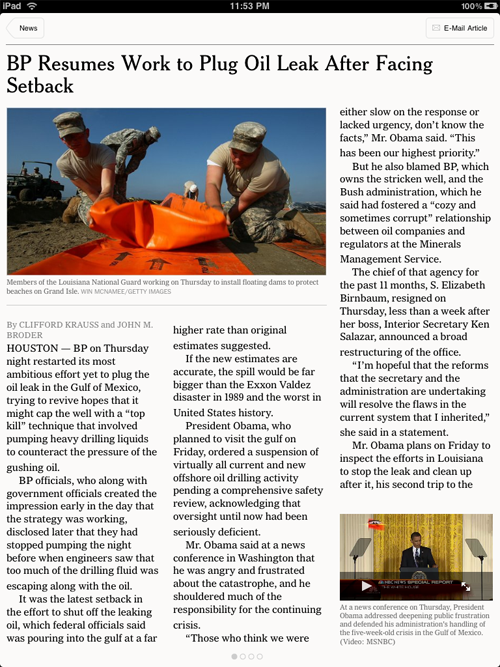
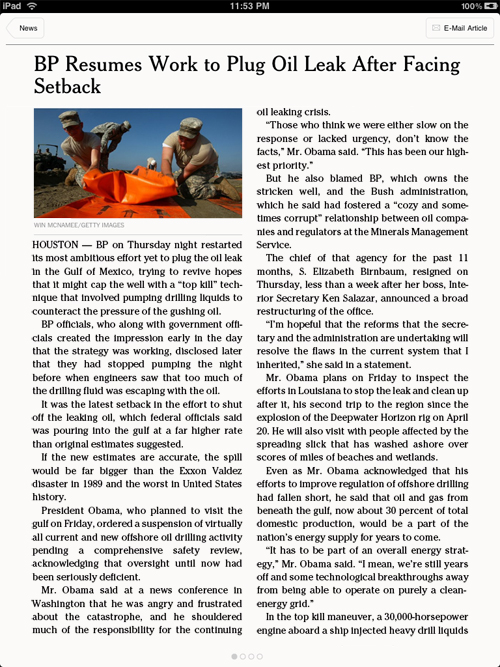
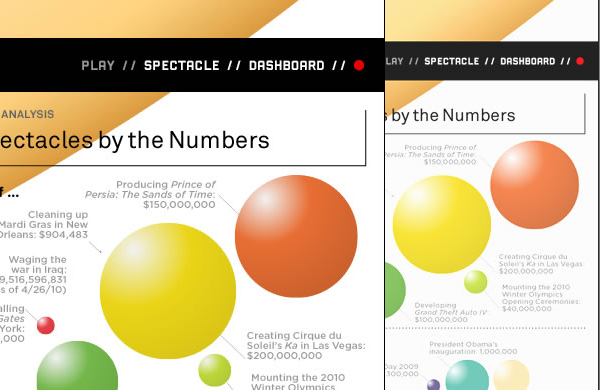
iA 对多栏设计批评并不局限于《连线》app 的设计,众多报纸的 app,包括《纽约时报》(New York Times),都面临这一问题:「每栏只有3-5个单词,仅为了『看起来很像报纸』?」。这样的设计从上图来看,由于缺乏有效的左右对齐,导致每一行的换行点都不一样,而这一需要频繁换行的行距使得这样的跳跃阅读显得十分累人。
传统的字体排印理论(Bringhurst、Müller-Brockmann 等)说,对于正文来说,每行的单词7—12个(50—70个字母)左右阅读起来会比较舒服,不会太长到读起来太累,也不至太短而阅读不顺畅。多栏设计的报纸通常会有较短的行宽,每行大约4—8个单词。这一设计最主要的原因是多栏设计节省空间(因为整栏设计空行的空间成本要远远大于多栏),同时由于报纸的快速阅读的属性,这样的设计也不影响大多篇幅较短的新闻报道的阅读。而篇幅较长的评论则会被这一频繁的换行而影响阅读,这也是为什么很多报纸(如《卫报》(The Guardian))的评论版会有更宽的行宽,以适合与「浏览」相对的长篇内容和与之匹配的阅读习惯。
《纽约时报》的网站和 app 的艺术总监 Khoi Vinh 为《纽约时报》app 的设计而辩护称,每行3—5个单词的设计非常普遍,很阅读起来也很容易,应该说除了缺乏连字符和有效的左右对齐,整体还是比较成功的。
iA 回复称报纸使用多栏设计无非是两个原因:一、节省空间;二、印刷品设计对连字符和字符对齐的控制很高,可以使小行宽的文字也不会有大的字缝和阅读障碍。而 iPad 首先没有节省空间的概念,因为垂直方向的空间几乎是无限的,第二,iPad 的设计在文字控制上远达不到一般印刷品的设计。而且这样的设计完全没有充分利用上下滚动(scroll)的交互动作,而过于依赖左右滑动(swipe),与更换文章混淆,进一步将导航复杂化。

我们制作了一个使用两栏的《纽约时报》同样的文章,每行单词从3—5增加到5—9,字符量增加到45左右。尽管设计上没有任何推敲,文字的对齐也用了机器硬性对齐,但可以明显感觉到新闻故事的阅读性显著增强。之前不断关于换行位置的下意识担心明显改善,阅读核心明显从换行变成了阅读,阅读节奏也可以有所下降。因此 iA 对于行宽与在 iPad 上使用多栏设计的批评是有道理的。

有意思的是,其他媒体的 iPad app 设计都使用了比《纽约时报》更宽的行宽。包括《金融时报》(Financial Times)、《华尔街日报》(Wall Street Journal)和《今日美国》(USA Today)等,似乎在 iPad 下使用三栏过窄是这些 app 设计师的共识。另外具体横版的例图也可以看 jjgod 这篇文章。
二、显示硬件与字体细节

我们继续引用 iA 的批评译文:
一、(到目前为止),在 iPad 上用非屏幕字体仍然不是好主意,除非把字号放到很大(这又会带来其他问题)。iPad 屏幕的字体显示技术很难搞。但如果你希望别人来读你的内容,难搞也得搞。 二、大体上说,混用多种字体就好比把句子写得很长。除非你的控制能力达到了天才级别,否则别干这种事。坏消息是:你没法完全控制字体在 iPad 上的显示效果,目前的这种分辨率把细微的差别都抹平了。
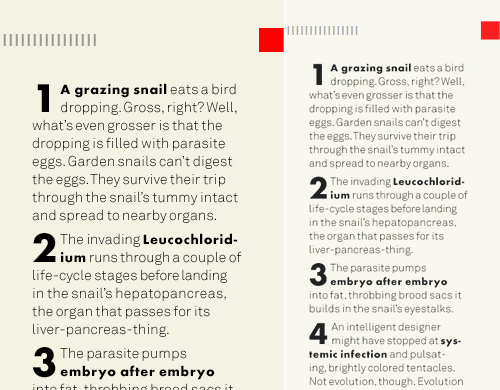
第一眼也许无法看出上图的问题。但细看会发现,正文字体在 iPad 下的显示效果要虚得多。在普通显示器下阅读左边毫无问题,但 iPad 的显示使得阅读右边有一定的难度。造成这种情况的主要原因,iA 表示是因为 iPad 屏幕极高的亮度和对比度。这种与普通显示器的巨大差异使得普通屏幕上看得过眼的文字设计,在 iPad 下遇到严重的显示问题。因此左图还算不错的粗细字体的搭配设计,在 iPad 下就显得对比比例严重失调。这也是 iA 以上批评的两点的主要原因。

另一方面,iPad 本身的产品设计也为设计带来挑战。继续引用译文:
一、在旧的 640 x 480 的小屏幕上,视觉装饰元素会占据宝贵的屏幕空间。这些元素密度一高,iPad 那 1024 x 768 的屏幕显得更小了。
二、iPad 屏幕本身的尺寸跟半页杂志差不多,而它的粗黑边框会令人产生幽闭感。如果此时再用内容和留白以外的元素占据空间的话,会让整个空间显得越来越小。
三、电子设备的导航操作不像翻书页那么简单。屏幕上的每一个元素——只要没有明确的语义或结构特征——都有可能被误会为导航控件。一旦用户意识到它其实只是装饰元素,就会有意识地忽略它。然后,重要的导航元素也会开始被忽略,最后整个软件就变成了一张地毯。(谁能想到那些标成黄色的字是内部链接啊?)
与前文争论多栏设计一样,iA 的此番批评同样也招来行业大佬的自我辩护。著名字体设计师 Jonathan Hoefler(来自 Tobias Frere-Jones)称 iA 对于《连线》屏幕字体的批评不成立。《连线》杂志 app 的正文字体 Exchange-ScreenSmart 由 Tobias Frere-Jones 出品,该字体根据屏幕设计,据称识别性要高过 Verdana、Georgia 等众多流行字体。Hoefler 还透漏说制作 iPad app 的方法是使用桌面电脑制作 PNG 图片,然后导入到 iPad 程序里面,意在说明 apps 并没有使用 iPad 的字体渲染技术。
但这也正中 iA 的下怀。仅是桌面电脑上好的设计和文字,在 iPad 下并不能保证效果。即使文件本身没有变化,iPad 的分辨率和对比度会严重影响设计的显示情况。iA 批评《连线》得奖众多的艺术总监 Scott Dadich,称其用印刷设计的思路来思考 iPad 的设计,直接将桌面电脑下的 PNG 文件搬到 iPad 下显示是「非常业余」的行为。

撇开这两方的争论不谈,且看 iA 的做法。iA 从今年一月份 iPad 宣布不久后就开始为它制作 app,一共是两个项目。到现在为止已经过去了5个月,iA 的项目仍然在客户同意下缓慢进行中。这进程比很多已经仓促上马的 app 要慢的多。但从 iA 对《连线》的批评中,不难看出 iA 为什么花了这么长时间准备和制作这两个 app。在拿到实机之前,iA 在桌面电脑进行了的模拟测试,并打印出大量1:1的样品辅助设计。然而四月份拿到实机之后却不得不重新全面检查以前的方案,正是因为 iPad 的分辨率和对比度的情况超出估计。iA 分析说:
iPad 的分辨率要高于普通 LCD,但又不及 iPhone,这让它的像素有一种奇怪的介乎两者之间的感觉。另一方面,这又让 iPad 显示的文字比普通电脑屏幕更加有像素感,因为普通屏幕离眼睛较远,对比度也较低。写到这里,也没什么好说的了。技术上,硬件的显示模式会对设计产生严重影响,即便是设计师们默认了的显示环境优秀的苹果产品,技术的差别也会让原来的设计变形。原则上,文字设计师们给用户提供最佳阅读体验,半点马虎都要不得。iA 对待文字设计的严谨和专注细节的态度是每个设计师都应该学习的。iA 设计的两款 app 应该尽快就会完成,他们已经信誓旦旦地表示自己会做的更好,拭目以待。